Readability - 웹사이트 내용에 집중하여 읽기
종이보다 인터넷에서 훨씬 많은 정보를 접하게 되는 요즘, 인터넷 페이지들을 보다보면 내용에 집중을 하기가 쉽지 않다. 여러 가지 광고들이나 글 내용과는 상관없는 다른 요소들이 눈을 잡아 끌면서 글 자체에 집중하는 것을 방해하기 때문이다. 다행히 RSS로 전문을 지원하는 경우라면 RSS 리더 프로그램에서 자신이 원하는 모습을 글을 볼 수 있지만, 대부분의 매체들은 (당연히) 전체 RSS를 지원하지 않기 때문에 결국은 브라우저를 열어서 봐야 한다.
이런 문제를 해결하는 방법 중의 하나는 Firefox의 부가 기능인 greasemonkey를 쓰는 것이다. 다만 문제는 사이트마다 설정을 해 주어야 한다는 점, 그리고 오직 Firefox에서만 가능하다는 점이다.
그러다가 내가 찾은 방법이 바로 Readability라는 북마크릿이다.
홈페이지를 보면 이렇게 되어 있다.
 읽는 내용과 상관 없는 부분들을 모두 제거해 줌으로서 읽는 것을 편하게 만들어주는 도구라는 설명이다. 이 도구를 이용하는 방법은 간단하다.
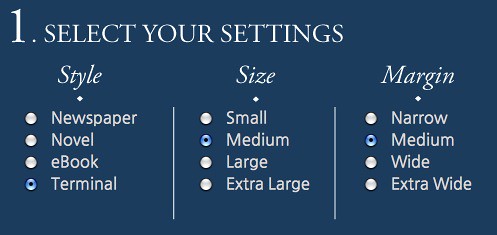
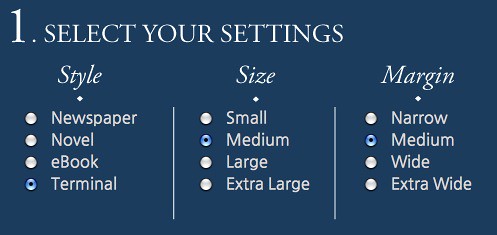
우선 셋팅을 정한다. 쉽게 말하면 테마를 정한다고 보면 되겠다. 내게는 고정폭 글꼴로 출력이 되는 Terminal이 가장 보기 좋았지만, 사람마다 선택은 다를 것이고 어차피 테마가 네 개 뿐이니 적당한걸 고르면 된다.
읽는 내용과 상관 없는 부분들을 모두 제거해 줌으로서 읽는 것을 편하게 만들어주는 도구라는 설명이다. 이 도구를 이용하는 방법은 간단하다.
우선 셋팅을 정한다. 쉽게 말하면 테마를 정한다고 보면 되겠다. 내게는 고정폭 글꼴로 출력이 되는 Terminal이 가장 보기 좋았지만, 사람마다 선택은 다를 것이고 어차피 테마가 네 개 뿐이니 적당한걸 고르면 된다.
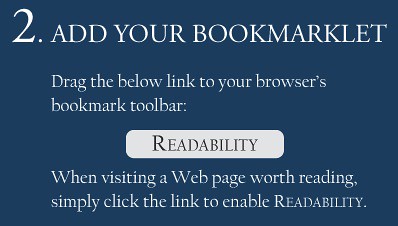
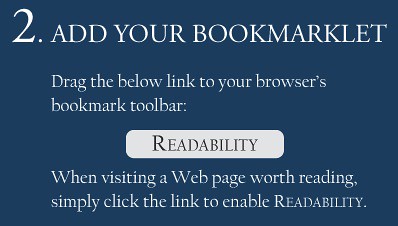
 그리고는 가운데 보이는 Readability 버튼을 북마크 도구에 끌어다 놓는다. 이런 식으로 자바스크립트로 북마크를 만드는 경우는 많이 있으니 그렇게 어려운 일은 아닐 것이다.
그리고는 가운데 보이는 Readability 버튼을 북마크 도구에 끌어다 놓는다. 이런 식으로 자바스크립트로 북마크를 만드는 경우는 많이 있으니 그렇게 어려운 일은 아닐 것이다.
 이제, 실험을 해 봐야 하지 않을까? 그래서 내가 가끔 들르는 사이트인 프레시안에 들어가 보았다. 오늘 대문 기사를 클릭하고 나서 보이는 화면은 아래와 같다.
이제, 실험을 해 봐야 하지 않을까? 그래서 내가 가끔 들르는 사이트인 프레시안에 들어가 보았다. 오늘 대문 기사를 클릭하고 나서 보이는 화면은 아래와 같다.
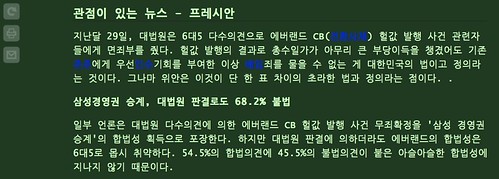
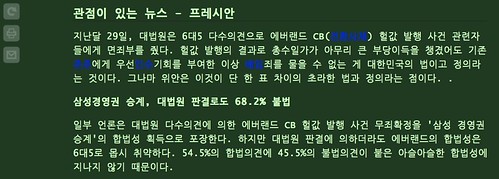
 그런데 Readability 버튼을 누르고 나서는 이렇게 변했다.
그런데 Readability 버튼을 누르고 나서는 이렇게 변했다.
 무지 깔끔하다!! 왼쪽 상단에 보이는 세 개의 버튼은 그림으로 그 기능을 쉽게 알 수 있다. 첫번째 버튼은 원래 사이트 모양으로 돌아가는 버튼, 두번째는 출력 버튼, 세번째는 이메일로 전송하는 버튼이 되겠다. 브라우저에서 본 내용을 EagleFiler 프로그램에 잘 스크랩해 놓는 나로서는 이 상황에서 프린트 버튼을 통해 바로 pdf로 스크랩을 할 수 있으니 편한 일이 아닐 수 없다. 그렇지만 무엇보다도 내용 자체에 집중해서 글을 읽을 수 있다는 것이 가장 큰 장점이다. 휘황찬란한 웹 디자인을 보는 것이 고역이라고 생각하고 무엇보다 내용에 집중할 수 있기를 원하는 사람들에게 이 북마크릿을 강력하게 추천한다.
무지 깔끔하다!! 왼쪽 상단에 보이는 세 개의 버튼은 그림으로 그 기능을 쉽게 알 수 있다. 첫번째 버튼은 원래 사이트 모양으로 돌아가는 버튼, 두번째는 출력 버튼, 세번째는 이메일로 전송하는 버튼이 되겠다. 브라우저에서 본 내용을 EagleFiler 프로그램에 잘 스크랩해 놓는 나로서는 이 상황에서 프린트 버튼을 통해 바로 pdf로 스크랩을 할 수 있으니 편한 일이 아닐 수 없다. 그렇지만 무엇보다도 내용 자체에 집중해서 글을 읽을 수 있다는 것이 가장 큰 장점이다. 휘황찬란한 웹 디자인을 보는 것이 고역이라고 생각하고 무엇보다 내용에 집중할 수 있기를 원하는 사람들에게 이 북마크릿을 강력하게 추천한다.
 읽는 내용과 상관 없는 부분들을 모두 제거해 줌으로서 읽는 것을 편하게 만들어주는 도구라는 설명이다. 이 도구를 이용하는 방법은 간단하다.
우선 셋팅을 정한다. 쉽게 말하면 테마를 정한다고 보면 되겠다. 내게는 고정폭 글꼴로 출력이 되는 Terminal이 가장 보기 좋았지만, 사람마다 선택은 다를 것이고 어차피 테마가 네 개 뿐이니 적당한걸 고르면 된다.
읽는 내용과 상관 없는 부분들을 모두 제거해 줌으로서 읽는 것을 편하게 만들어주는 도구라는 설명이다. 이 도구를 이용하는 방법은 간단하다.
우선 셋팅을 정한다. 쉽게 말하면 테마를 정한다고 보면 되겠다. 내게는 고정폭 글꼴로 출력이 되는 Terminal이 가장 보기 좋았지만, 사람마다 선택은 다를 것이고 어차피 테마가 네 개 뿐이니 적당한걸 고르면 된다.
 그리고는 가운데 보이는 Readability 버튼을 북마크 도구에 끌어다 놓는다. 이런 식으로 자바스크립트로 북마크를 만드는 경우는 많이 있으니 그렇게 어려운 일은 아닐 것이다.
그리고는 가운데 보이는 Readability 버튼을 북마크 도구에 끌어다 놓는다. 이런 식으로 자바스크립트로 북마크를 만드는 경우는 많이 있으니 그렇게 어려운 일은 아닐 것이다.
 이제, 실험을 해 봐야 하지 않을까? 그래서 내가 가끔 들르는 사이트인 프레시안에 들어가 보았다. 오늘 대문 기사를 클릭하고 나서 보이는 화면은 아래와 같다.
이제, 실험을 해 봐야 하지 않을까? 그래서 내가 가끔 들르는 사이트인 프레시안에 들어가 보았다. 오늘 대문 기사를 클릭하고 나서 보이는 화면은 아래와 같다.
 그런데 Readability 버튼을 누르고 나서는 이렇게 변했다.
그런데 Readability 버튼을 누르고 나서는 이렇게 변했다.
 무지 깔끔하다!! 왼쪽 상단에 보이는 세 개의 버튼은 그림으로 그 기능을 쉽게 알 수 있다. 첫번째 버튼은 원래 사이트 모양으로 돌아가는 버튼, 두번째는 출력 버튼, 세번째는 이메일로 전송하는 버튼이 되겠다. 브라우저에서 본 내용을 EagleFiler 프로그램에 잘 스크랩해 놓는 나로서는 이 상황에서 프린트 버튼을 통해 바로 pdf로 스크랩을 할 수 있으니 편한 일이 아닐 수 없다. 그렇지만 무엇보다도 내용 자체에 집중해서 글을 읽을 수 있다는 것이 가장 큰 장점이다. 휘황찬란한 웹 디자인을 보는 것이 고역이라고 생각하고 무엇보다 내용에 집중할 수 있기를 원하는 사람들에게 이 북마크릿을 강력하게 추천한다.
무지 깔끔하다!! 왼쪽 상단에 보이는 세 개의 버튼은 그림으로 그 기능을 쉽게 알 수 있다. 첫번째 버튼은 원래 사이트 모양으로 돌아가는 버튼, 두번째는 출력 버튼, 세번째는 이메일로 전송하는 버튼이 되겠다. 브라우저에서 본 내용을 EagleFiler 프로그램에 잘 스크랩해 놓는 나로서는 이 상황에서 프린트 버튼을 통해 바로 pdf로 스크랩을 할 수 있으니 편한 일이 아닐 수 없다. 그렇지만 무엇보다도 내용 자체에 집중해서 글을 읽을 수 있다는 것이 가장 큰 장점이다. 휘황찬란한 웹 디자인을 보는 것이 고역이라고 생각하고 무엇보다 내용에 집중할 수 있기를 원하는 사람들에게 이 북마크릿을 강력하게 추천한다.



